Using The Sketch App
Are you a digital designer who desperately wishes there was something else out there to design websites, apps, graphics, and beyond? I sure did, until I came upon the Sketch app! I found Sketch from emails I was getting from the prototyping app InVision – that we use here at Newbird. The Sketch app has actually been out since 2008, so it’s not technically new to the public, but it is certainly new to me! We’re always looking for new programs to save time and money for our clients while enhancing our ability to design — this is certainly one of them. I’d like give an overview of Sketch and talk a little about how I am learning to use it. Hopefully, this will come in handy for anyone else trying to learn it. I should forewarn readers that Sketch is only available to use on Macs – not PCs yet, unfortunately.
Currently I’m just using a free 30-day trial of Sketch, but it’s $99 to purchase. I prefer to get some background information on the app (or anything I use for the first time) before I dive into it. I like to have an overview of what tools are and how to use them before starting anything (because it saves time in the long run). For starters, the Sketch website has a few pages of resources that are nice to refer to. They also have a keyboard shortcut page that really came in handy for me when starting out. Thankfully, some keyboard shortcuts are the same as they are in the Adobe products you are accustomed to.

Another great resource is this Switch to Sketch site from the makers of Craft and InVision (I will talk more about this shortly). All you have to do is enter your email and you can watch these 8 great videos that get you familiar with Sketch. I don’t know about you, but videos are always more helpful to me. You can easily learn by getting hands on while referencing the video or you can absorb everything first and refer back to the videos as you go. Either way, I definitely recommend watching these.
Now I’ll get into Craft and InVision and talk about how they’re intertwined with Sketch. InVision is this great tool that you can use whether you have Sketch or not. It’s more so a prototyping tool where you can upload your prototypes/designs and set up hotspots or clickable points so you can interact with your design before you build it. This gives you an opportunity to show the client what you’ve designed, while also giving them the ability to interact with it. I’d have to say that the best part of using Sketch and integrating it into InVision, is the ability it offers to hand over your InVision Share link to a developer. The developer can easily grab all of your design elements directly from InVision – removing the need for that developer to have Sketch installed locally and saving you time from having to manually export assets. It’s truly an amazing time-saver.
Craft is a plugin for Sketch that allows you to do a few fun things. First, it allows you to upload all your screens and designs pretty seamlessly into InVision — much easier (and faster) than uploading them from Photoshop. It also has a data portion that allows you to add randomly-generated emails, text, photos and much more to your design.
The Library feature connects all of your design assets to each person on your team – so the design is always kept consistent. The Library also allows you to create a style guide based off of your design, which is pretty amazing. Lastly, there is a duplicate portion where you can clone any of your design elements which makes it much easier than using copy and paste. They are even coming out with a prototype portion soon that you can use inside of Sketch!
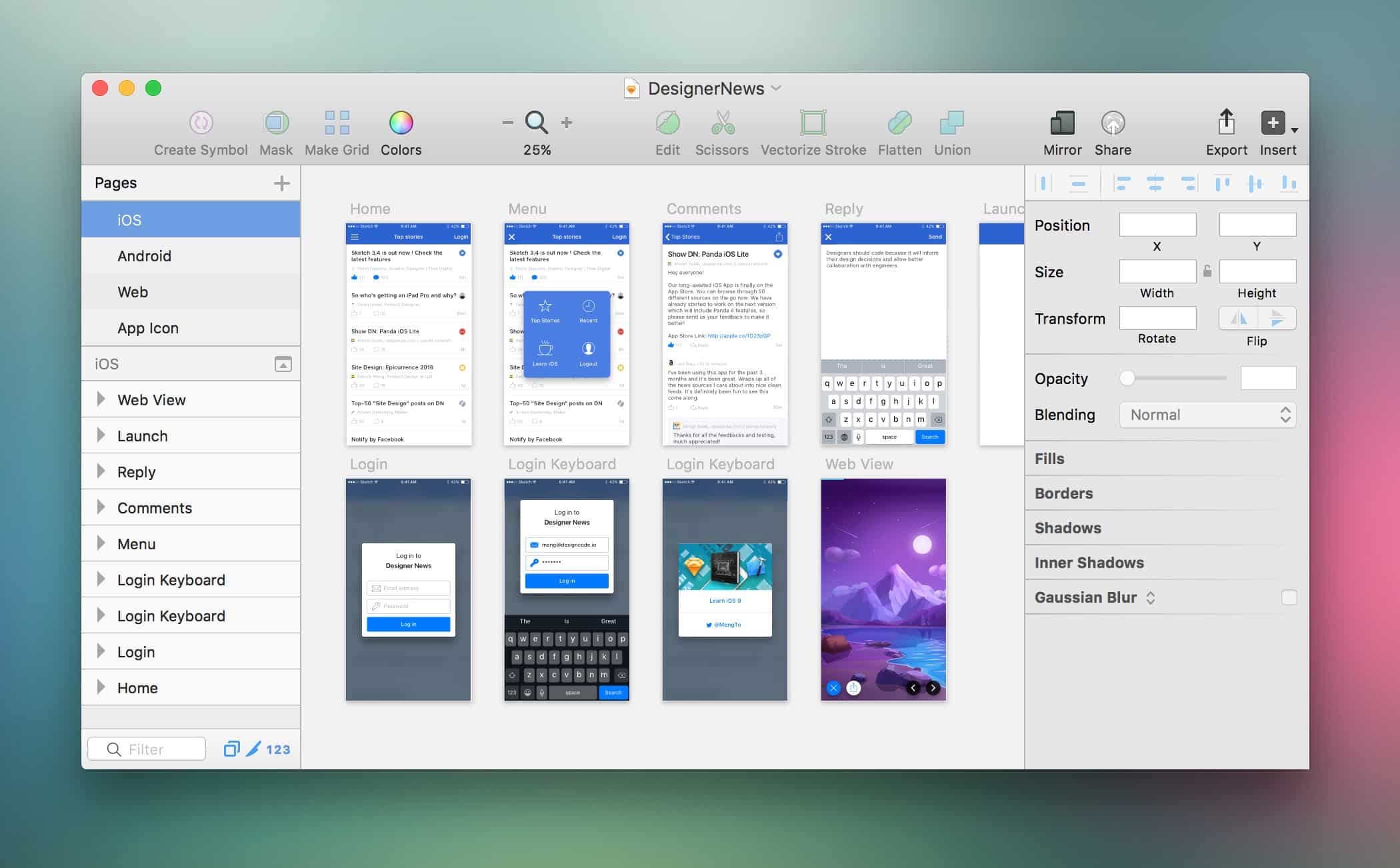
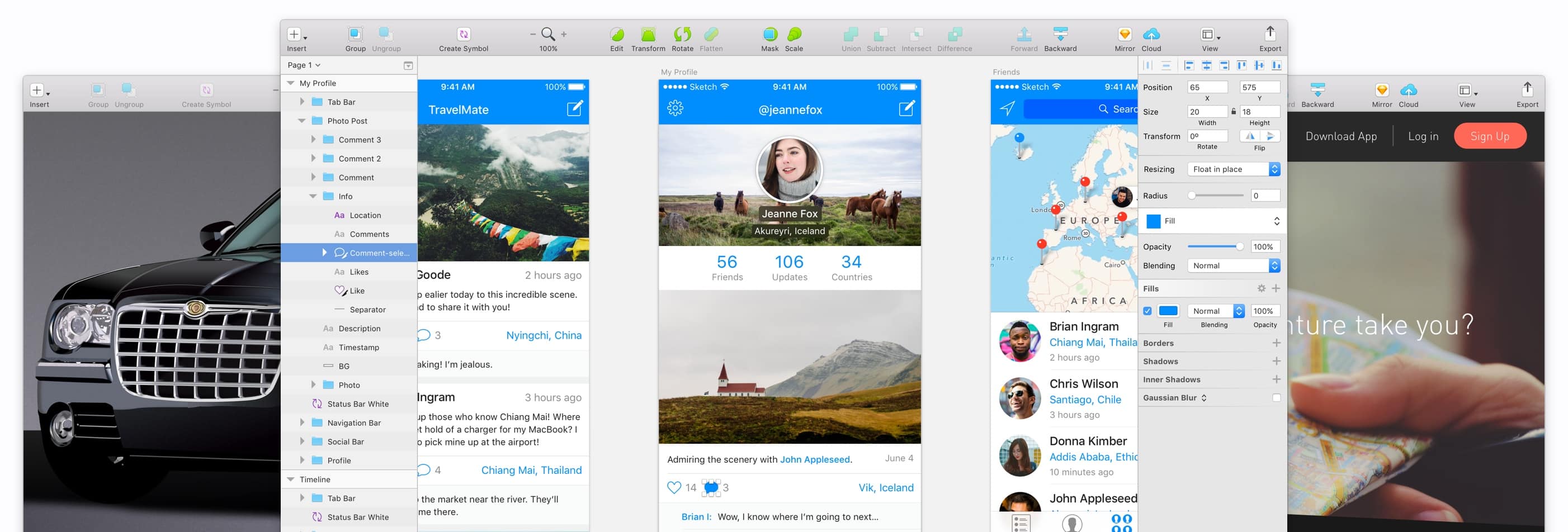
I have been using Sketch for a couple of weeks now for a new client website and I have really enjoyed it. All of your pages are in the same file which makes it really easy to copy and paste things over. You can also make Styles that, when changed, will reflect across all your Artboards. For example, I made the nav bar a Style. So, when I was going through and picking a typeface I could change it once and all of my pages would change to the one I chose. It saves a lot of time.
Changing, adding or editing text has always an annoyance for me in Photoshop. Playing with text in Sketch is extremely easy, as it should be. You’ll find that using the tools are simple, even copying and pasting vectors or shapes from illustrator is a breeze.
I haven’t used all of the tools within Sketch or Craft, but I look forward to getting more familiar with them throughout this design process. I can see sketch becoming the go-to app when it comes to designing sites and other apps. I hope this blogpost has given you a little insight to this great program and an interest in trying it out. With the resources that are out there, you’ll be a Sketch master in no time!